【Tableau 2024.3】空間パラメーターが利用できるようになりました!
2024年10月15日にTableau 2024.3が公開されました。パラメーターの機能のうち、2024.3から地理空間がサポートされました!今回は、空間パラメーターを試してみたので紹介していきます。
パラメーターとは
Tableauのパラメーターは、数値、日付、文字列などの定数として利用できる変数であり、計算フィールドやリファレンスラインなどに組み込んで利用する機能です。
空間パラメーターについて
パラメーターでこれまで利用できるデータ型は、数値列・文字列・ブール値・日付のいずれかのデータでしたが、今回のアップデートで「地理空間」のデータをパラメーターに利用できるようになりました!ポイント、ポリゴン、マルチポリゴン、線の地理空間データがパラメーターの値に利用できます。
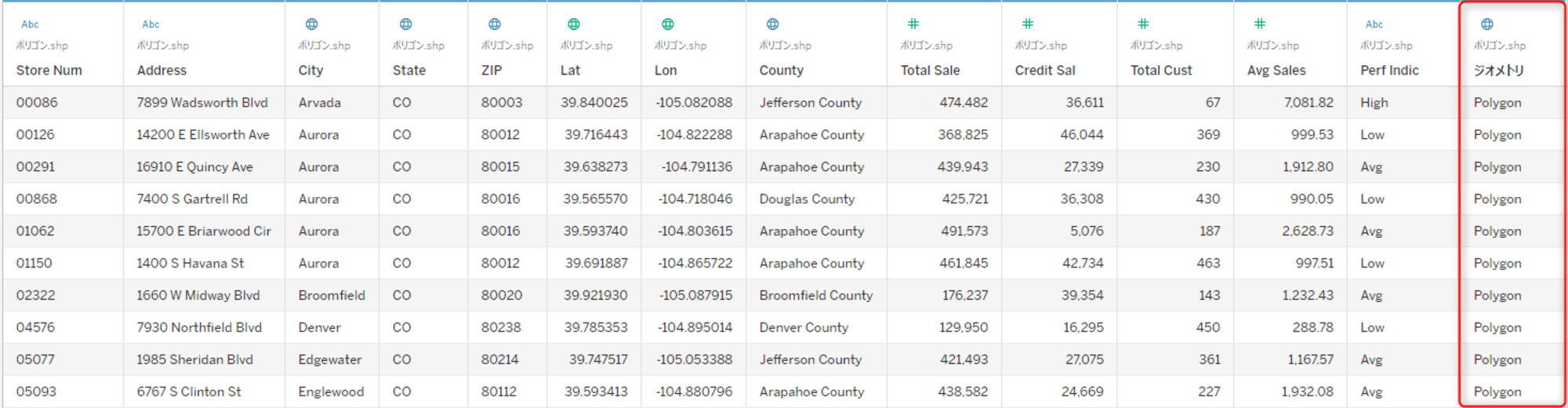
注意点としてはデータペインで確認したディメンションのうち、データ型が地球儀マークとなっていて地理的役割を与えられているデータは必ずしも地理空間データではないという点です、パラメーターとして利用したいデータについては、利用前にどういったデータになっているかを確認するようにしましょう。
早速やってみる
サンプルデータ
今回は、各ストアの緯度経度とその商圏範囲のポリゴンデータを含んだ シェープファイル を用意しました。今回やりたい事としては、特定の商圏範囲をクリックしたときにそのエリアに含まれるストアが表示されるようにダッシュボードを作成していきたいと思います。

ソースシートの作成
- ストアとその商圏範囲が表示されるワークシートを作っていきます。最終的にこのシート上で商圏範囲をクリックするとパラメーター値が変更されるように設定していきます。
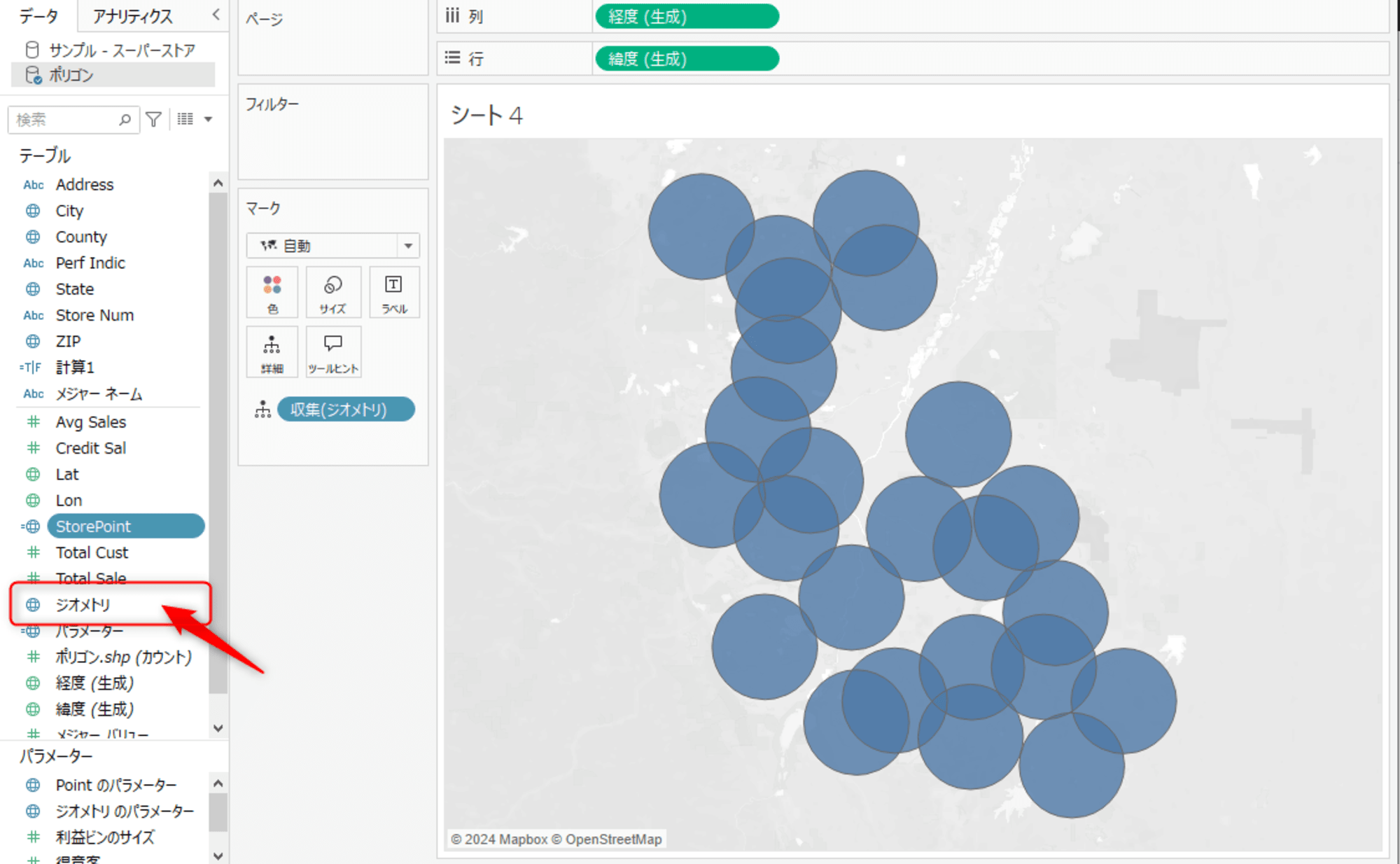
- まずは商圏エリアデータが格納された
ジオメトリをダブルクリックしてマップに反映させます。

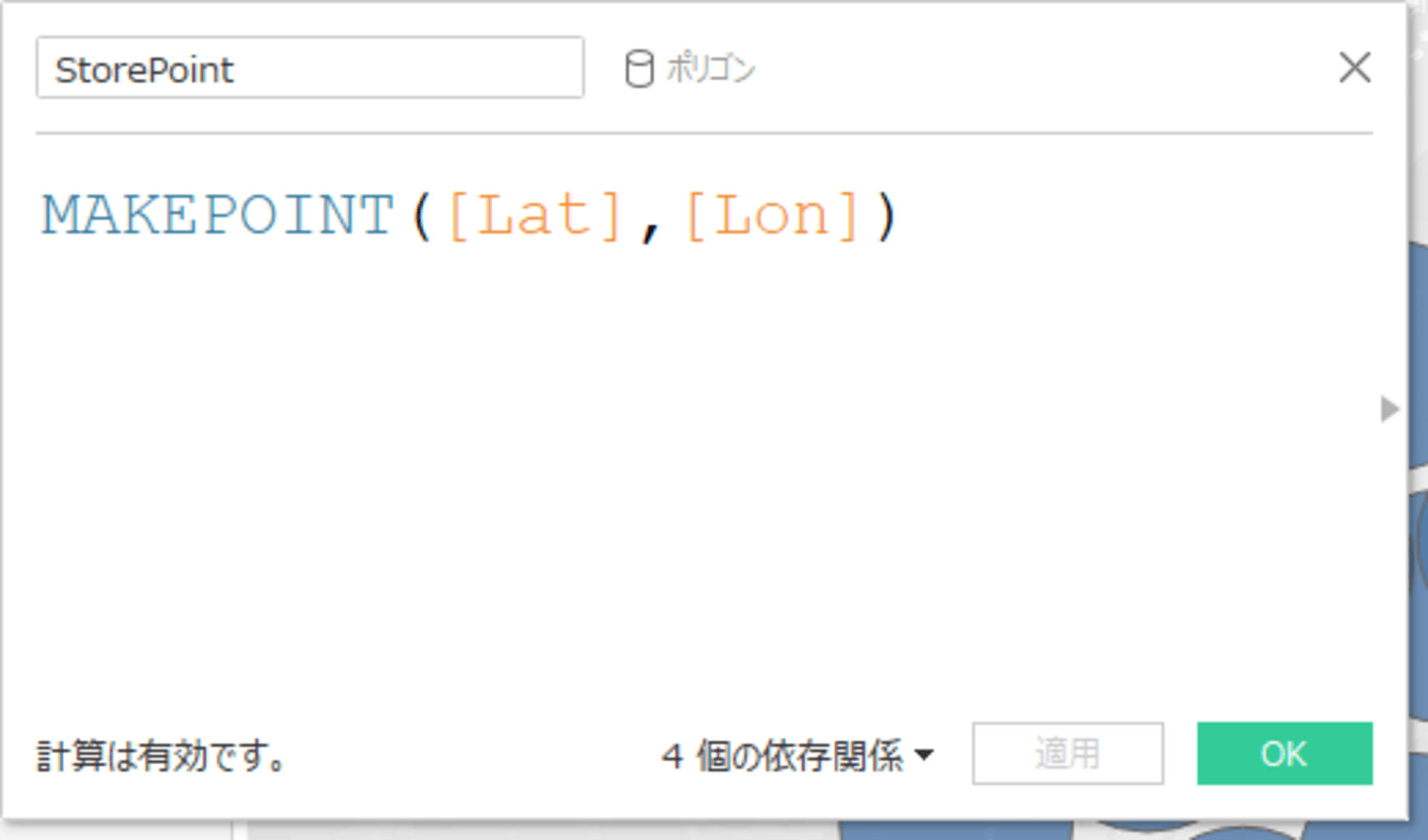
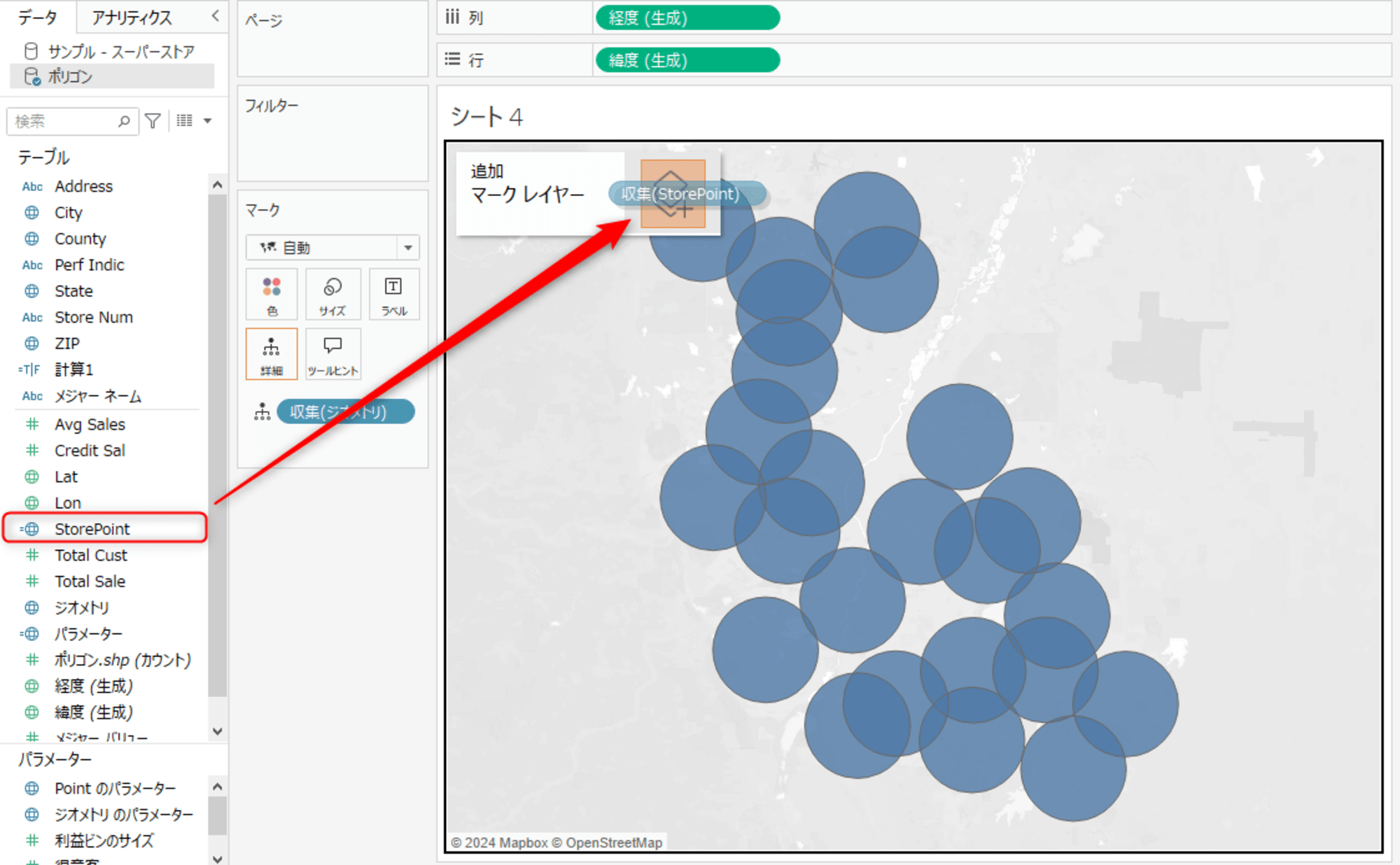
- ストアの位置もマップに反映したいので、まず緯度経度のデータから空間関数を使用してポイントデータを作成します。

- 作成した
StorePointのデータをマップレイヤーに重ねて表示します。

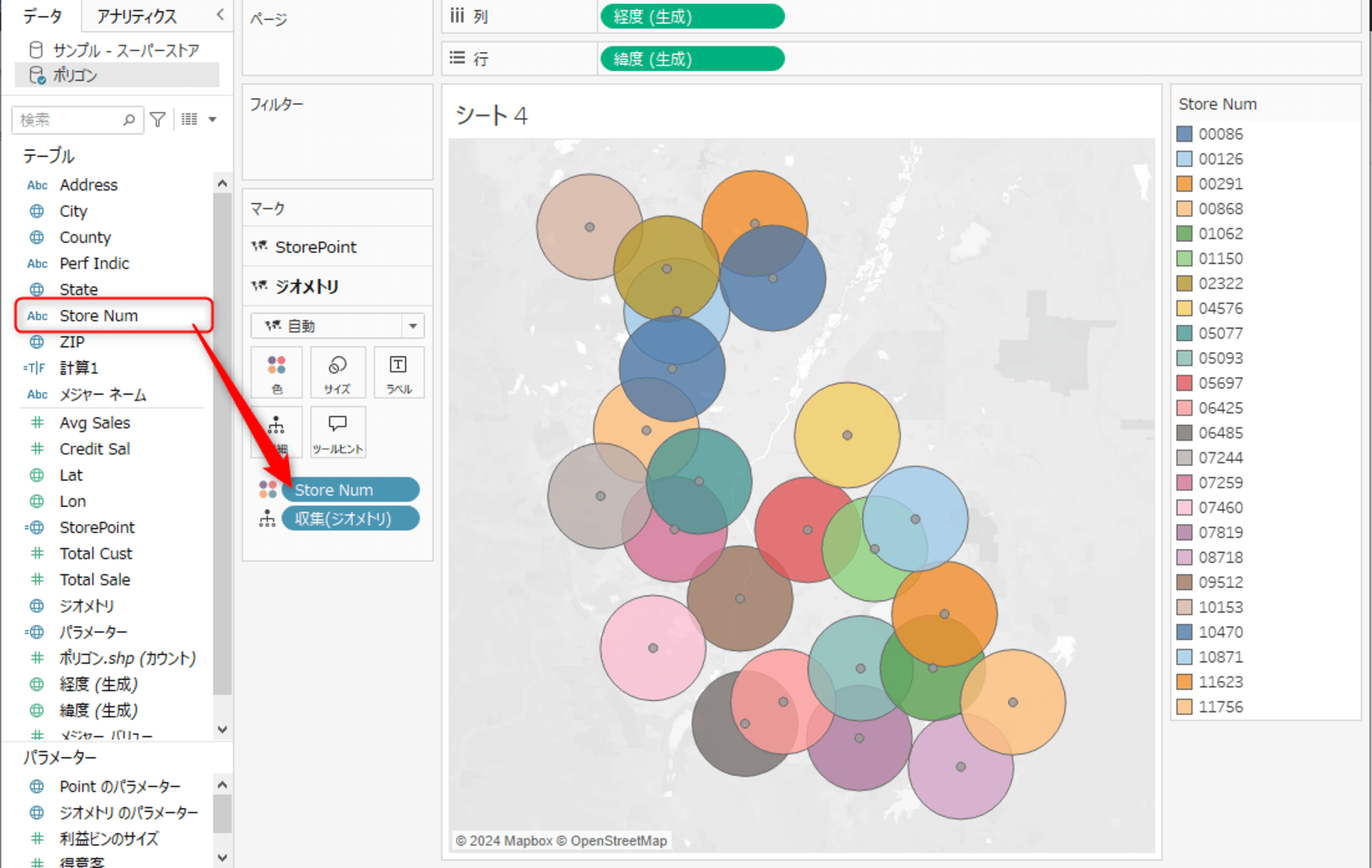
- 最後に
ジオメトリの商圏エリアをストアごとの色に表示するように設定します。

- ワークシート名を『地図』に変更します。
- これでソースシートの作成は完了です。
空間パラメーターの作成
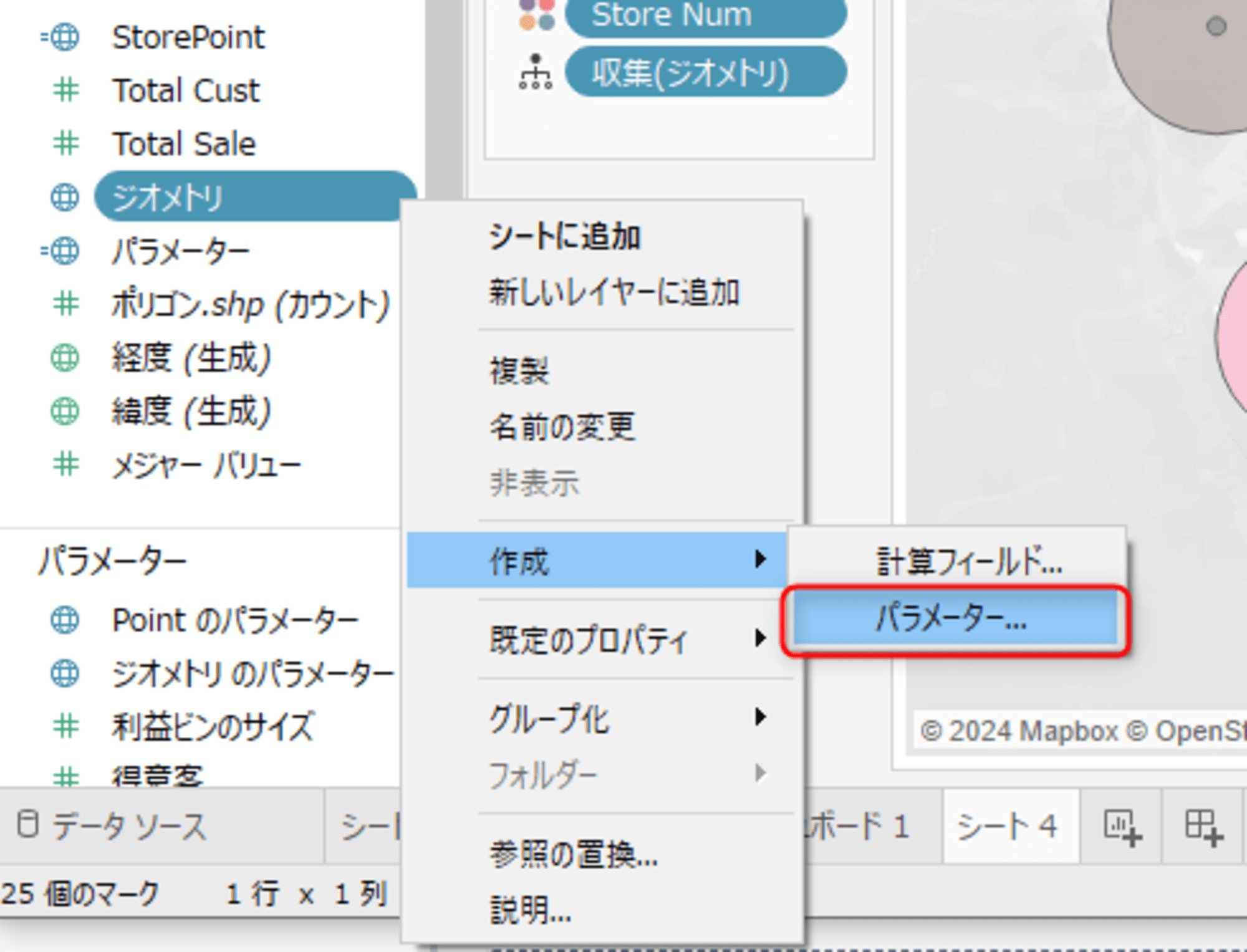
- データペインから
ジオメトリを右クリックし、パラメーターの作成を選択します。

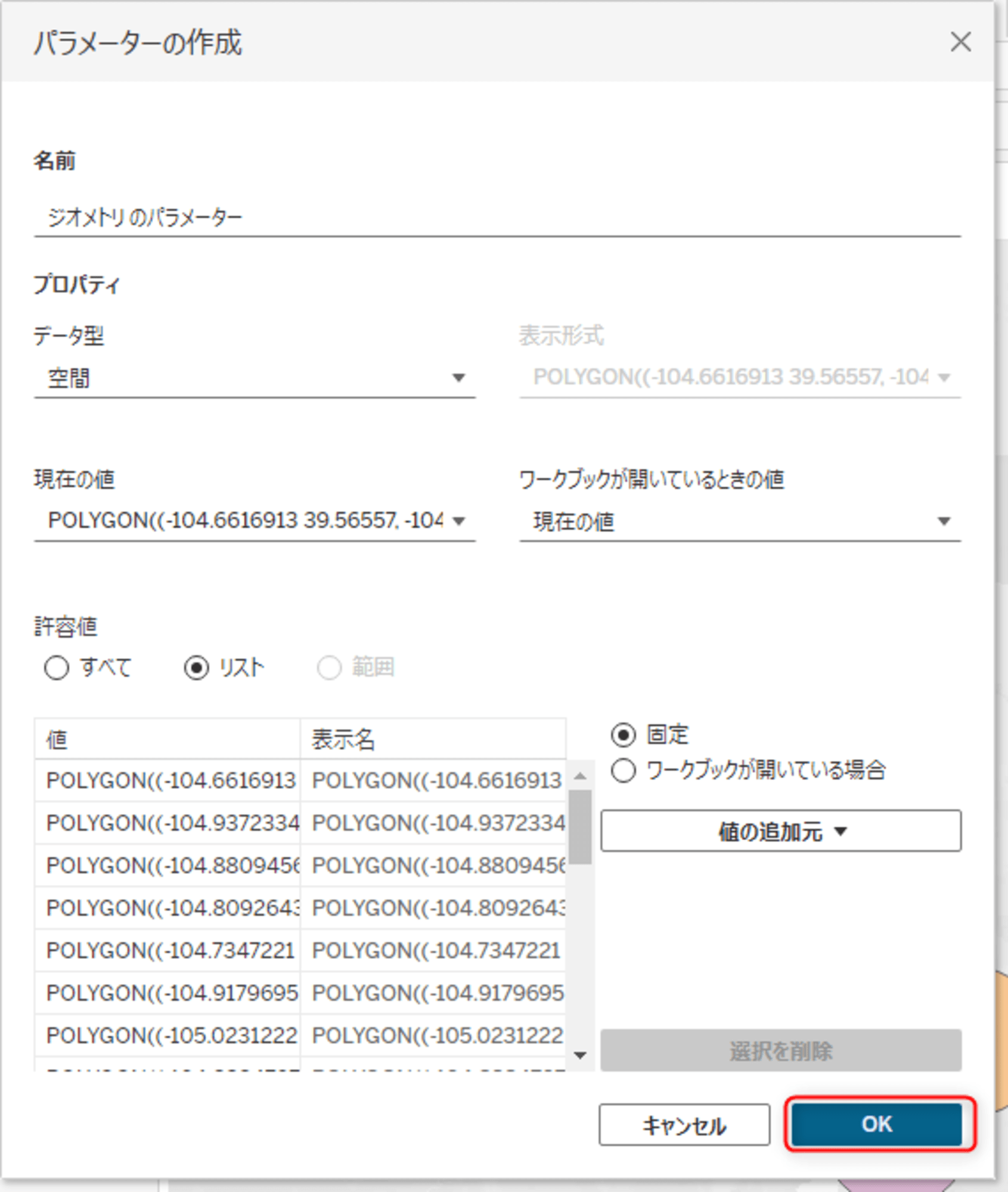
- パラメーター設定画面が出てきますので、デフォルト設定のままでOKを選択します。

- これでパラメーターの作成は完了です。
ターゲットシートの作成
- 続いて、ストアの位置が表示したワークシートを作成していきますが、ここではパラメーターで選択されたポリゴン範囲のみが表示されるようにしていきます。
- まずは
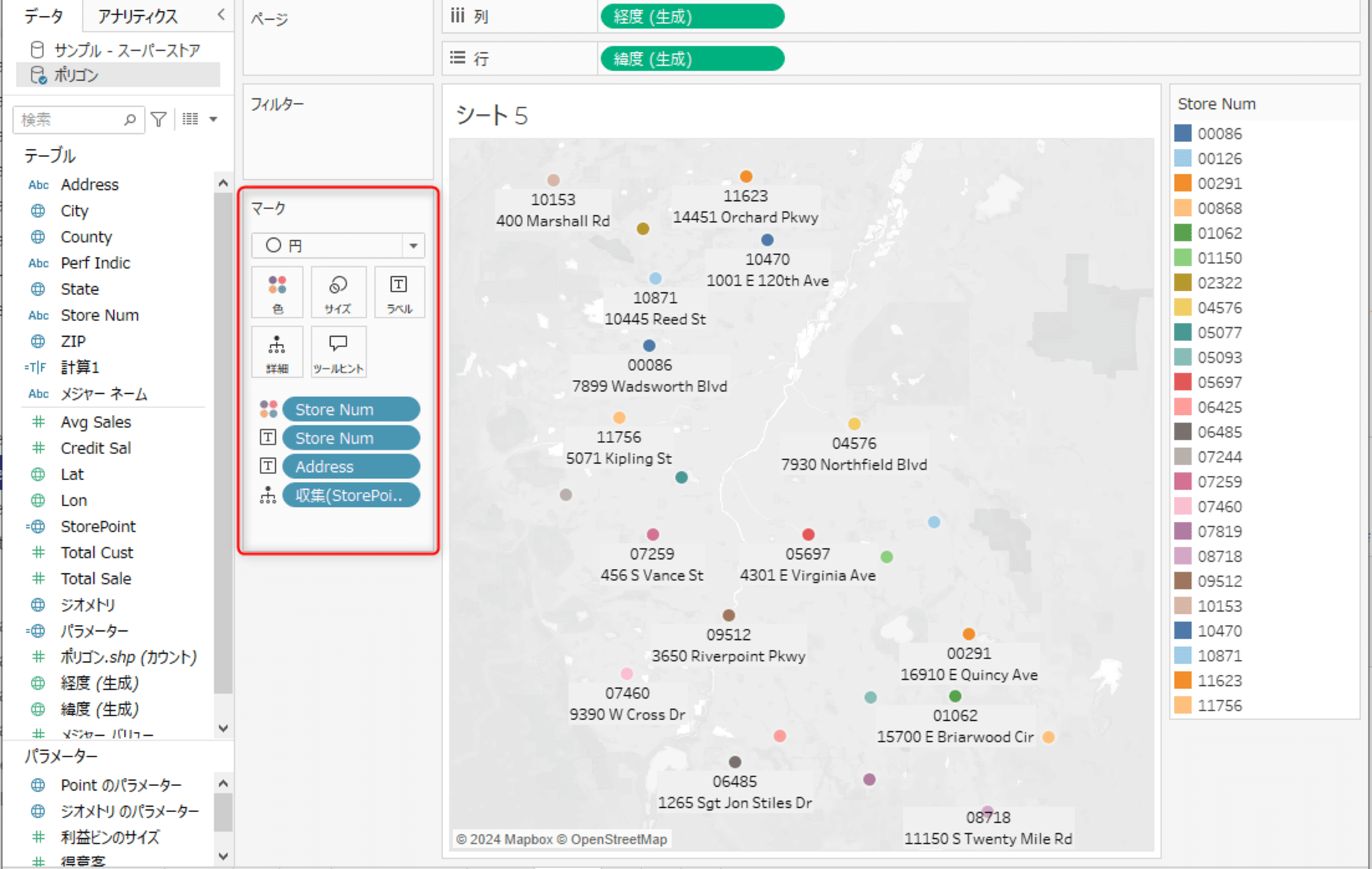
StorePointをダブルクリックし、マップに配置します。 - マップの表示を分かりやすくするため、以下の通りに修正します。
- マーク:円
- 色:Store Num
- ラベル:Store Num、Address

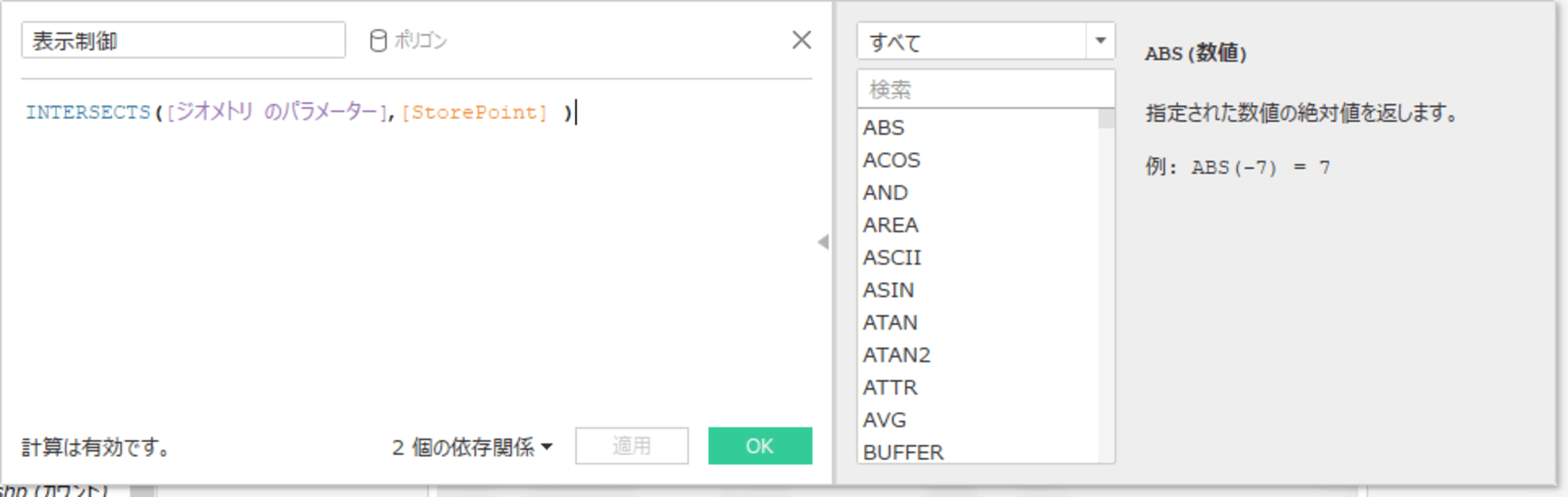
- 次に、選択したポリゴン範囲に位置するストアを判定する計算フィールドを以下の通りに作成します。

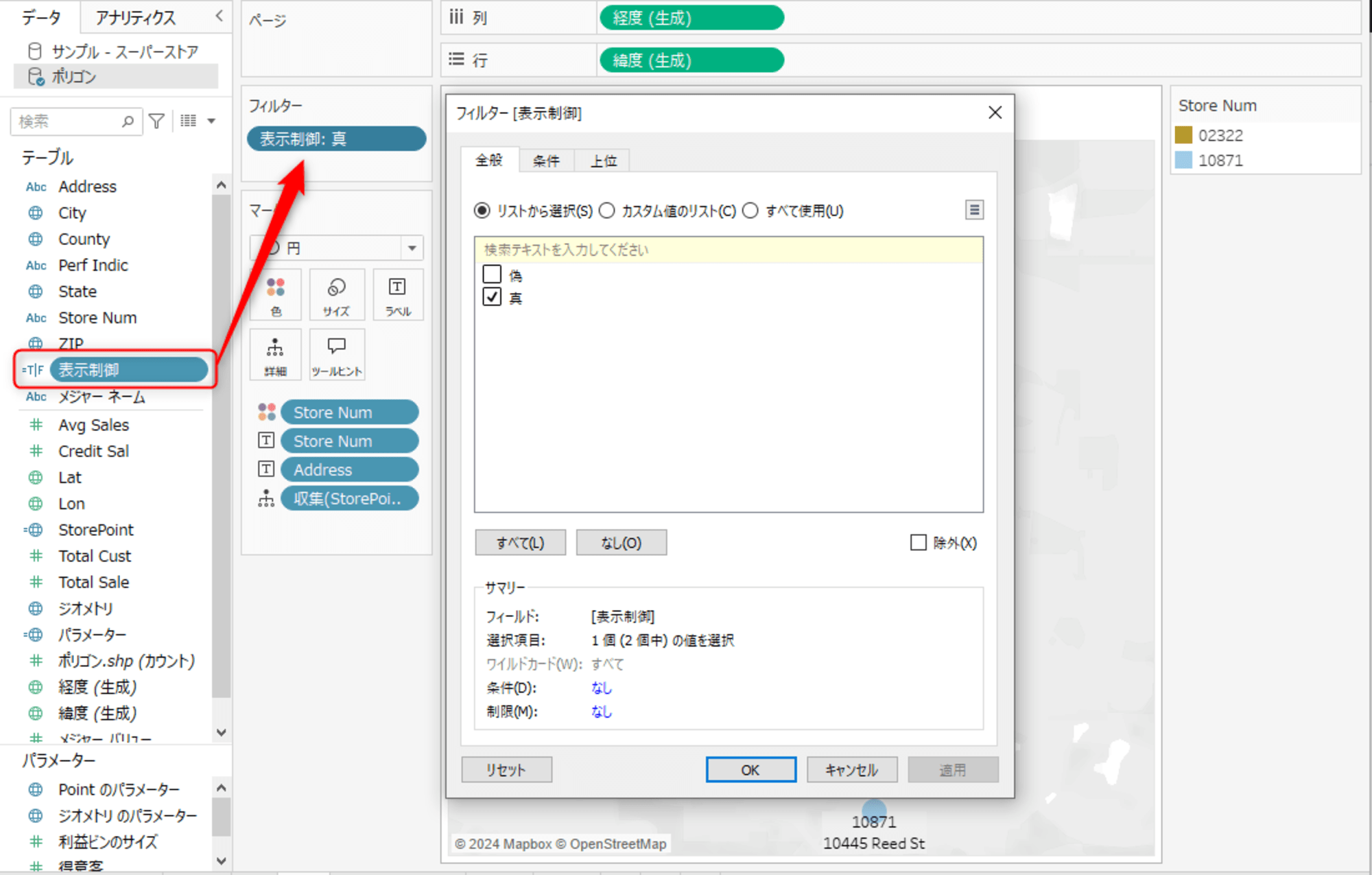
- ポリゴン範囲にストアが入っていれば【真】になるので、フィルターへ反映します。

- ワークシート名を『ストア』に変更します。
- これでターゲットシートの作成は完了です。
ダッシュボードの作成
- 最後に、作成したシートをダッシュボードへ反映します。
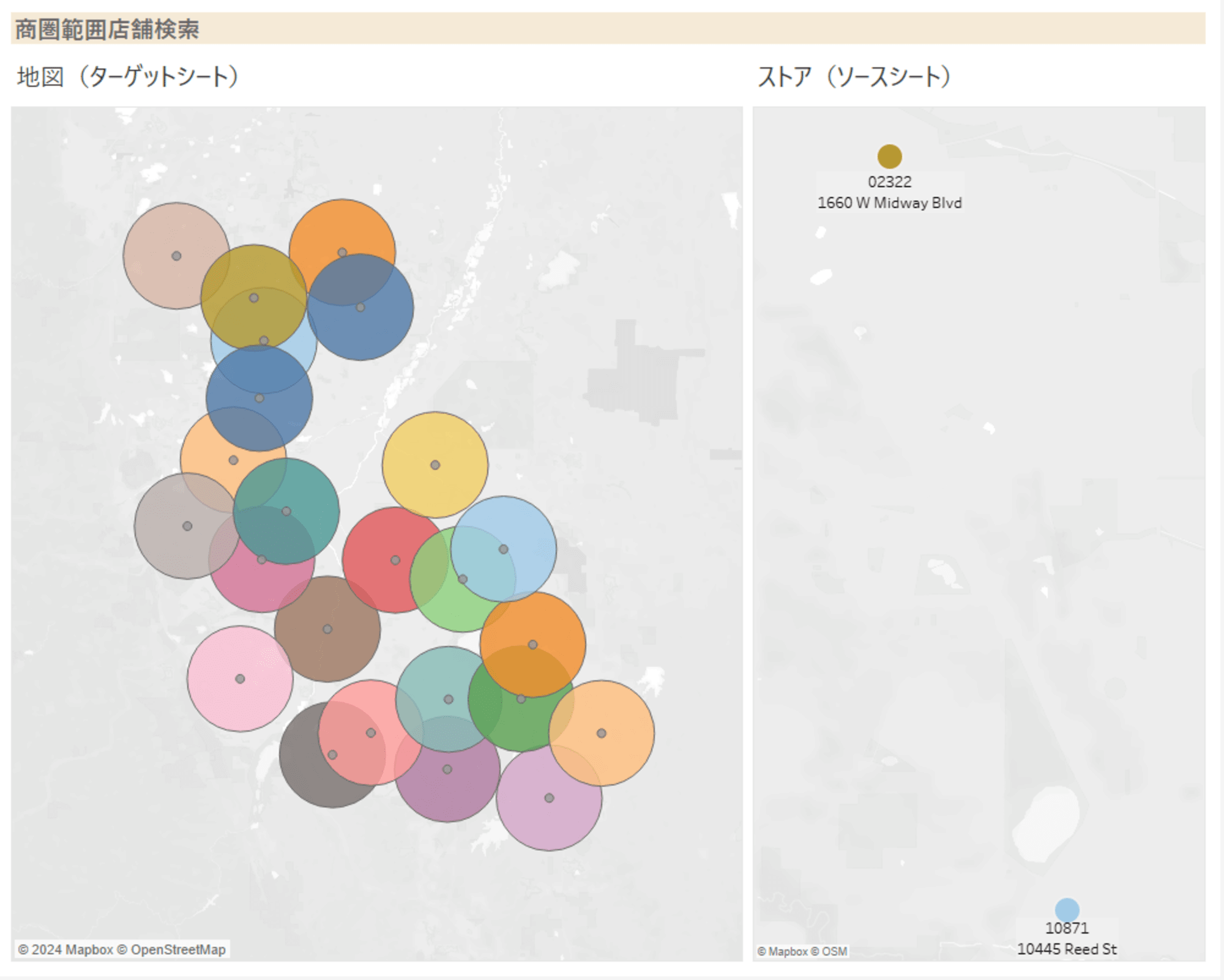
- まずはそれぞれターゲットシートとソースシートを配置します。

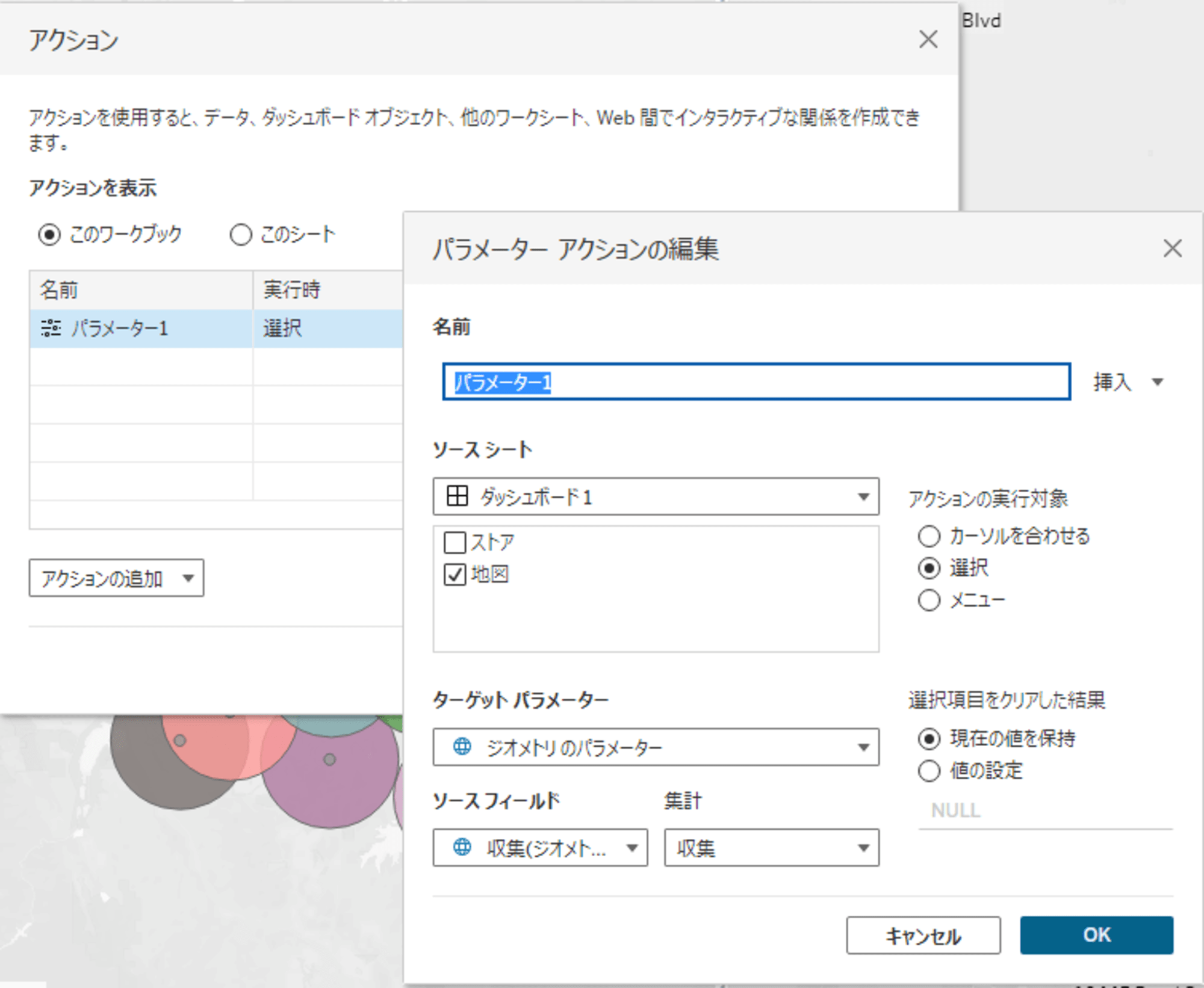
- 次にダッシュボードアクションを作成し、ターゲットシート『地図』を選択すると、の値が変更されるように以下の通り設定します。

- これでダッシュボードの設定も終了です。
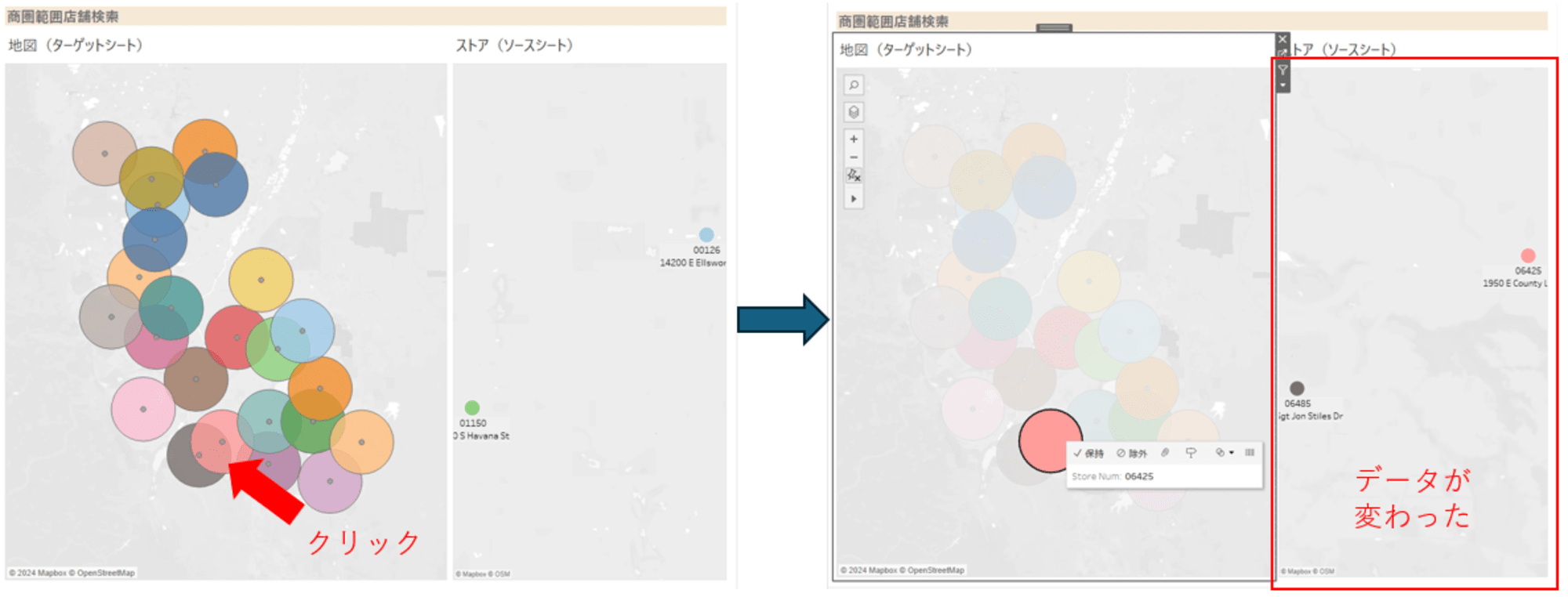
- 商圏を選択すると、範囲内のストアが表示されるようになりました!

さいごに
いかがでしたでしょうか。空間情報は普段使う頻度は低いかもしれませんが、空間パラメーターを覚えておくとかなり便利だと感じました。是非みなさまも試してみてください。
引き続きアップデート情報について紹介していきたいと思います。